| Openlayers中点击地图获取坐标并输出 | 您所在的位置:网站首页 › openlayers android › Openlayers中点击地图获取坐标并输出 |
Openlayers中点击地图获取坐标并输出
|
Openlayers中点击地图获取坐标并输出
原创
霸道流氓 2023-03-17 18:48:08 博主文章分类:GIS相关 ©著作权 文章标签 openlayers 加载 离线 瓦片地图 文章分类 JavaScript 前端开发 ©著作权归作者所有:来自51CTO博客作者霸道流氓的原创作品,请联系作者获取转载授权,否则将追究法律责任 场景Openlayers中加载Geoserver切割的EPSG:900913离线瓦片地图并显示: 在上面加载离线瓦片地图显示的基础上怎样在地图上点击并能获取到坐标。 实现效果如下:
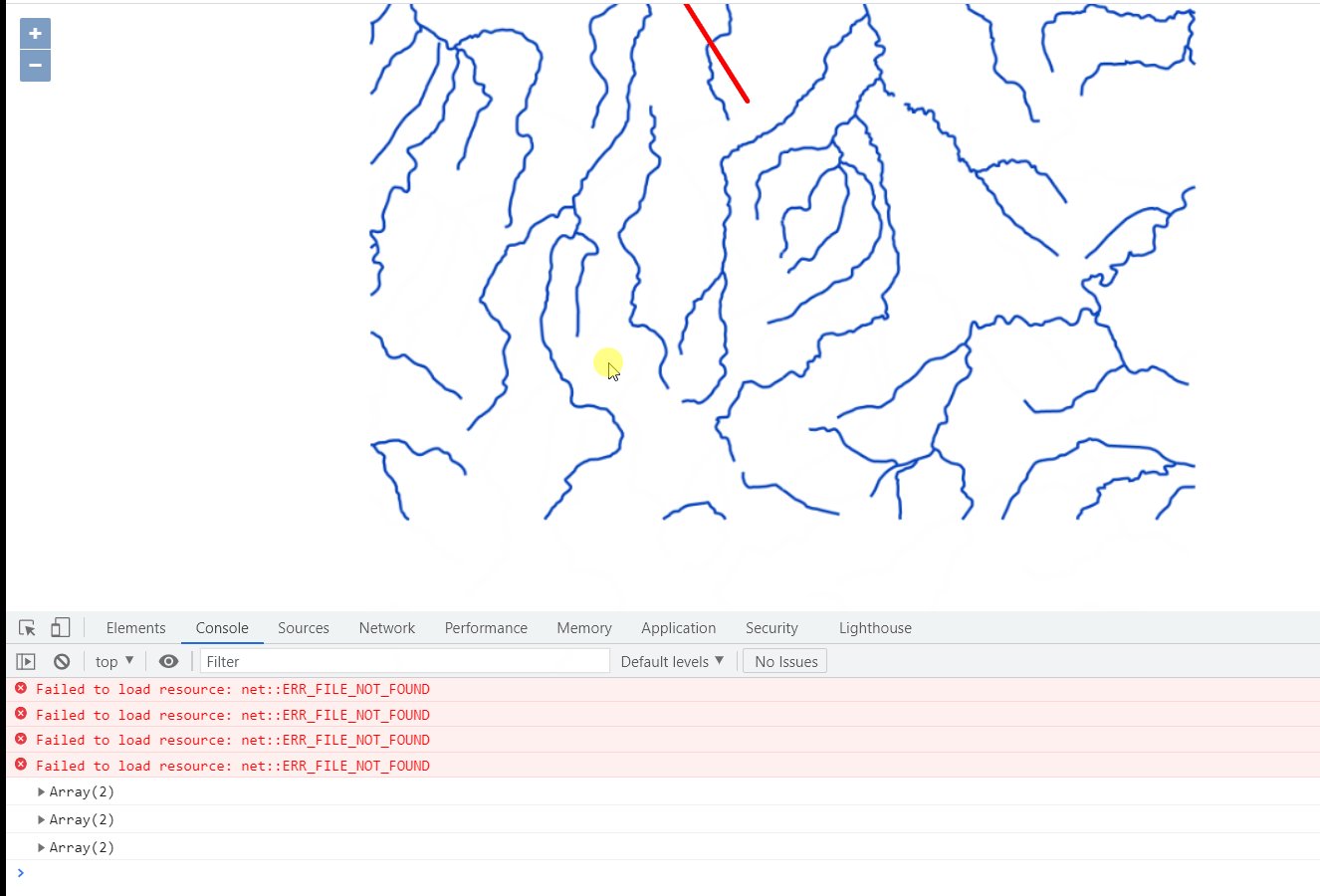
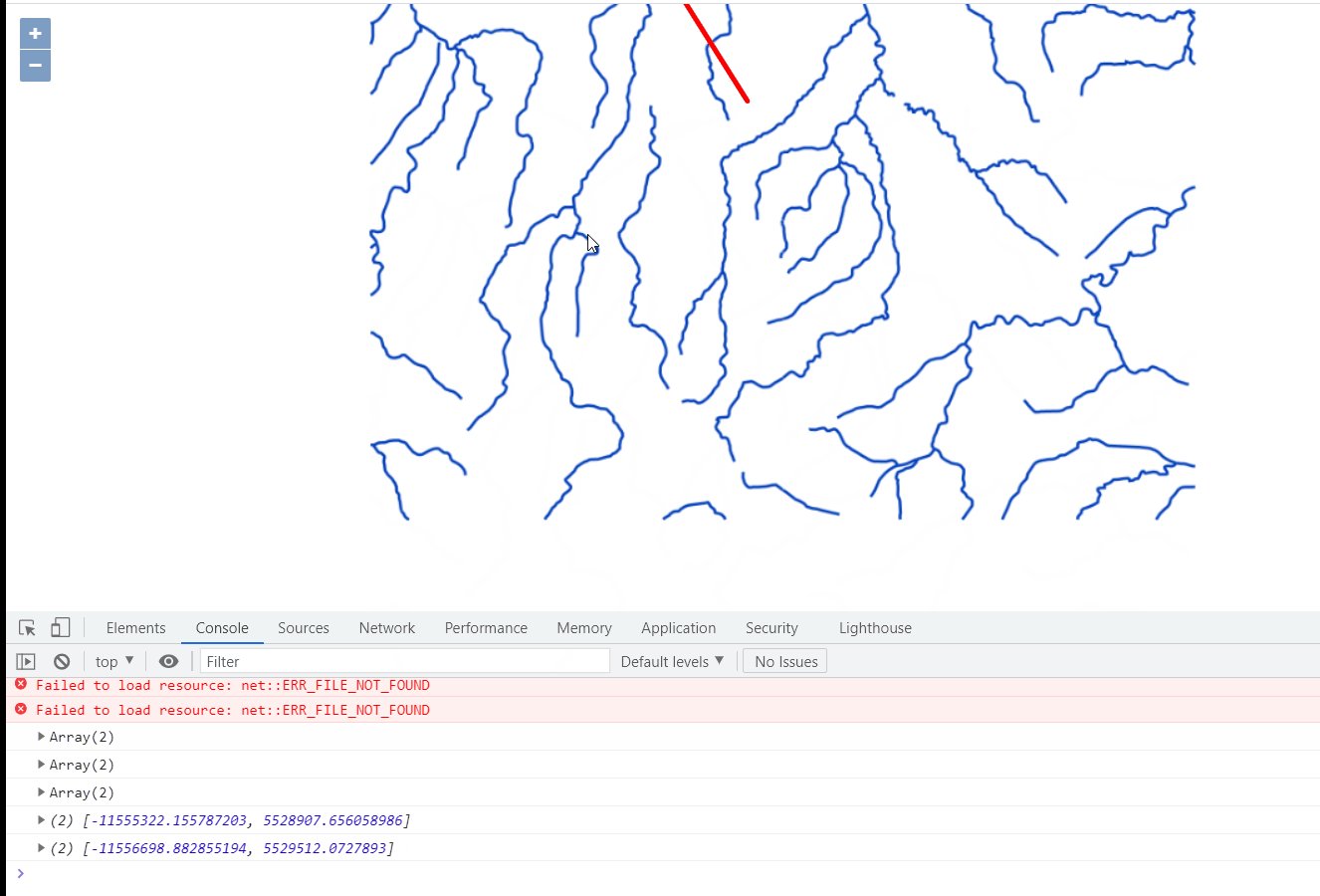
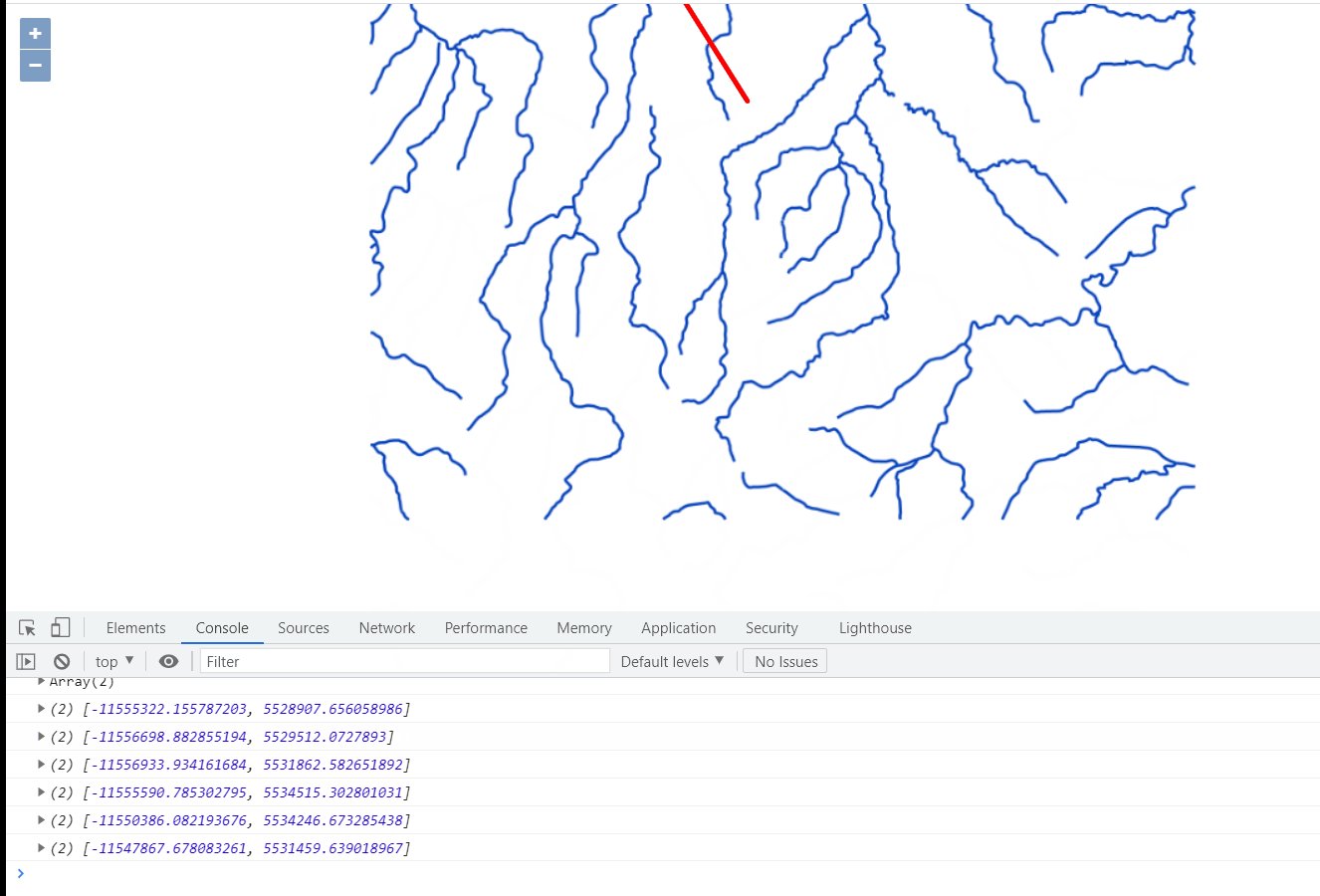
注: 关注公众号 霸道的程序猿 获取编程相关电子书、教程推送与免费下载。 实现通过ol.Map新建Openlayers的核心组件。 //Map Openlayers的核心组件,包含图层、交互事件、UI控制元素等。 var map = new ol.Map({ layers: [layer,lineVector], target: 'map', view: view });然后设置其单击事件,在控制台输出坐标。 //单击获取地图坐标 map.on('singleclick',(evt)=>{ console.log(evt.coordinate); }); 赞 收藏 评论 分享 举报上一篇:Openlayers中设置定时绘制和清理直线图层 下一篇:Openlayers中实现地图上添加一条红色直线 |
【本文地址】
公司简介
联系我们